Cache Website: Các Loại Cache Và Cách Tối Ưu Hóa Cho SEO 2025
1. Giới Thiệu Về Cache Website
Cache Website Là Gì?
Cache website (bộ nhớ đệm web) là cơ chế lưu trữ tạm thời các dữ liệu tĩnh của website như HTML, hình ảnh, CSS, JavaScript… để phục vụ lại nhanh chóng cho người dùng khi họ truy cập lần tiếp theo hoặc khi có nhiều người cùng truy cập một nội dung. Nhờ đó, cache giúp giảm tải cho máy chủ, tăng tốc độ tải trang và cải thiện trải nghiệm người dùng.
Cơ Chế Hoạt Động Của Cache
Khi người dùng truy cập website, trình duyệt hoặc máy chủ trung gian sẽ kiểm tra xem đã có bản sao của trang trong cache chưa. Nếu có, dữ liệu sẽ được trả về ngay từ cache mà không cần truy xuất lại máy chủ gốc, giúp giảm thời gian tải trang đáng kể.
2. Các Loại Cache Phổ Biến
1. Browser Cache (Cache Trình Duyệt)
- Lưu trữ dữ liệu tĩnh (ảnh, CSS, JS, HTML) trên trình duyệt của người dùng.
- Tăng tốc truy cập cho các lần truy cập sau, giảm tải cho server.

2. Proxy Cache
- Lưu trữ dữ liệu tại các máy chủ proxy trung gian (có thể phục vụ nhiều người dùng cùng lúc).
- Giảm băng thông tiêu thụ, tăng tốc độ truy cập cho nhóm người dùng cùng mạng.
3. Server Cache (Cache Máy Chủ)
- Lưu trữ dữ liệu tạm thời ngay trên máy chủ web hoặc cache server chuyên dụng.
- Phục vụ lại các yêu cầu giống nhau mà không cần xử lý lại từ đầu.
4. CDN Cache (Content Delivery Network)
- Lưu bản sao dữ liệu website trên nhiều máy chủ phân tán toàn cầu.
- Giúp người dùng ở xa máy chủ gốc vẫn truy cập nhanh nhờ lấy dữ liệu từ node CDN gần nhất.
5. Disk Cache, Flash Cache
- Lưu trữ dữ liệu trên ổ cứng hoặc thiết bị lưu trữ nhanh (SSD/Flash).
- Tăng tốc độ truy xuất dữ liệu cho các trang web hoặc ứng dụng có lượt truy cập cao.
3. Vai Trò Của Cache Trong SEO
1. Tăng Tốc Độ Tải Trang
- Website tải nhanh hơn nhờ cache giúp giảm thời gian phản hồi, cải thiện điểm Core Web Vitals – yếu tố xếp hạng quan trọng của Google.
2. Giảm Tải Cho Máy Chủ
- Cache giúp giảm số lượng truy vấn trực tiếp lên server, tránh tình trạng quá tải khi có nhiều truy cập cùng lúc.
3. Tăng Trải Nghiệm Người Dùng
- Người dùng truy cập website mượt mà, ít gặp lỗi hoặc chờ đợi lâu, giảm bounce rate (tỷ lệ thoát trang).
4. Đảm Bảo Truy Cập Khi Website Gặp Sự Cố
- Nhờ cache của Google, người dùng vẫn có thể xem bản sao của trang khi website gốc bị lỗi hoặc offline.
5. Hỗ Trợ Quá Trình Index Và Xếp Hạng
- Google cache lưu bản sao website, giúp xác minh nội dung đã được index, hỗ trợ phục hồi nội dung khi website gặp sự cố.
4. Chiến Lược Tối Ưu Cache Website
1. Tối Ưu Browser Cache
- Thiết lập thời gian lưu cache hợp lý cho các tài nguyên tĩnh (ảnh, CSS, JS, font…).
- Sử dụng header
Cache-Control,Expiresđể hướng dẫn trình duyệt lưu cache. - Đề xuất: cache ảnh, CSS, JS ít nhất 1 tuần, lý tưởng từ 1 tháng đến 1 năm đối với tài nguyên ít thay đổi.
2. Tối Ưu Server Cache
- Sử dụng các plugin cache (WP Rocket, W3 Total Cache, LiteSpeed Cache…) cho WordPress hoặc cấu hình cache trực tiếp trên server (Nginx FastCGI Cache, Varnish, Redis…).
- Kết hợp cache động (dynamic cache) và cache tĩnh (static cache) để tối ưu hiệu suất.
3. Tối Ưu Proxy Cache
- Cấu hình proxy cache cho các website có lượng truy cập lớn hoặc nhiều người dùng cùng mạng nội bộ.
- Sử dụng các giải pháp như Squid Proxy, Nginx Reverse Proxy.
4. Tối Ưu CDN Cache
- Tích hợp CDN (Cloudflare, Akamai, Fastly…) để phân phối nội dung toàn cầu, giảm độ trễ, tăng tốc truy cập cho người dùng ở xa máy chủ gốc.
- Thiết lập quy tắc cache phù hợp cho từng loại tài nguyên.
5. Quản Lý Cache Cho SEO
- Đảm bảo các trang cần cập nhật thường xuyên có thời gian cache ngắn hoặc loại trừ khỏi cache.
- Sử dụng các thẻ meta như
<meta http-equiv="cache-control" content="no-cache">hoặc<meta name="robots" content="noarchive">cho các trang không muốn lưu cache. - Theo dõi và kiểm tra bản cache của Google để xác định tần suất index và cập nhật nội dung kịp thời.
Xem thêm: Khoá học Google Ads – đào tạo thực chiến từ cơ bản
5. Cấu Hình Cache Website Chuẩn SEO Cho WordPress Và Các Nền Tảng Phổ Biến
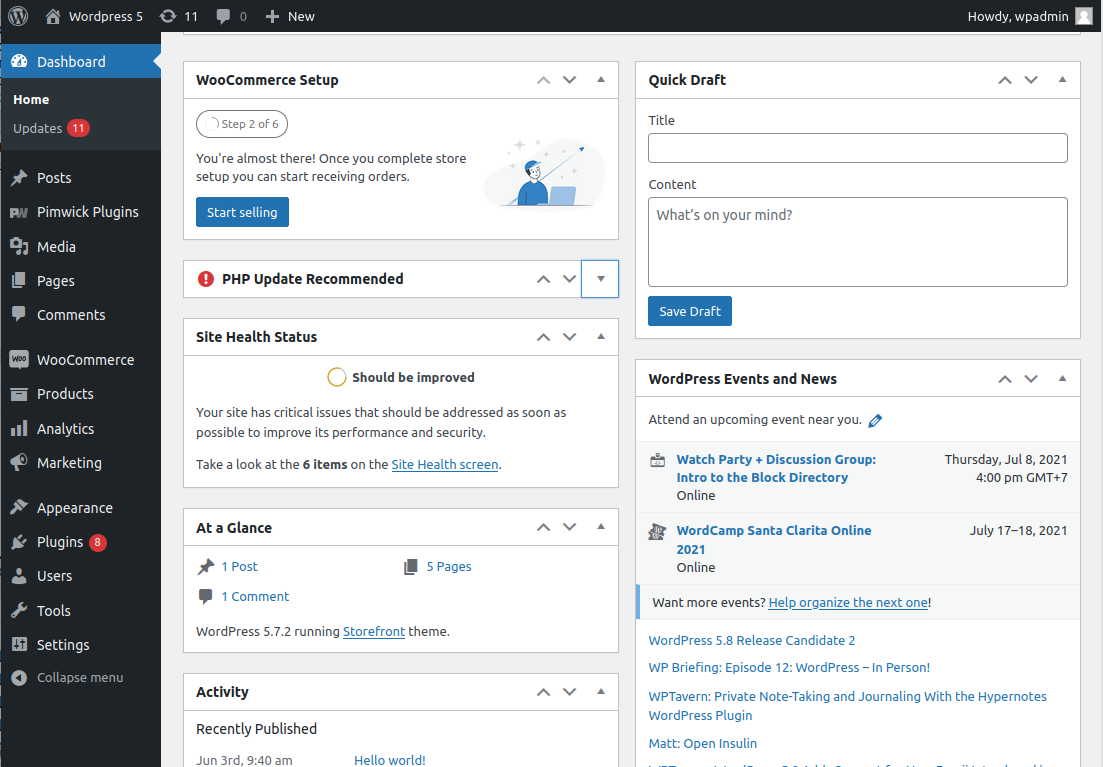
1. WordPress
- Sử dụng plugin cache uy tín ở WordPress (WP Rocket, LiteSpeed Cache, W3 Total Cache).
- Kết hợp tối ưu cache trình duyệt, cache server, cache đối tượng (object cache).
- Tích hợp CDN (Cloudflare, BunnyCDN…) để tối ưu tốc độ toàn cầu.

2. Nền Tảng Khác (Laravel, Magento, Joomla…)
- Cấu hình cache tại server (Redis, Memcached, Varnish).
- Sử dụng CDN và tối ưu cache trình duyệt qua file .htaccess hoặc cấu hình server.
3. Kiểm Tra Cache Website
- Sử dụng công cụ Google PageSpeed Insights, GTmetrix, Lighthouse để kiểm tra tốc độ và cấu hình cache.
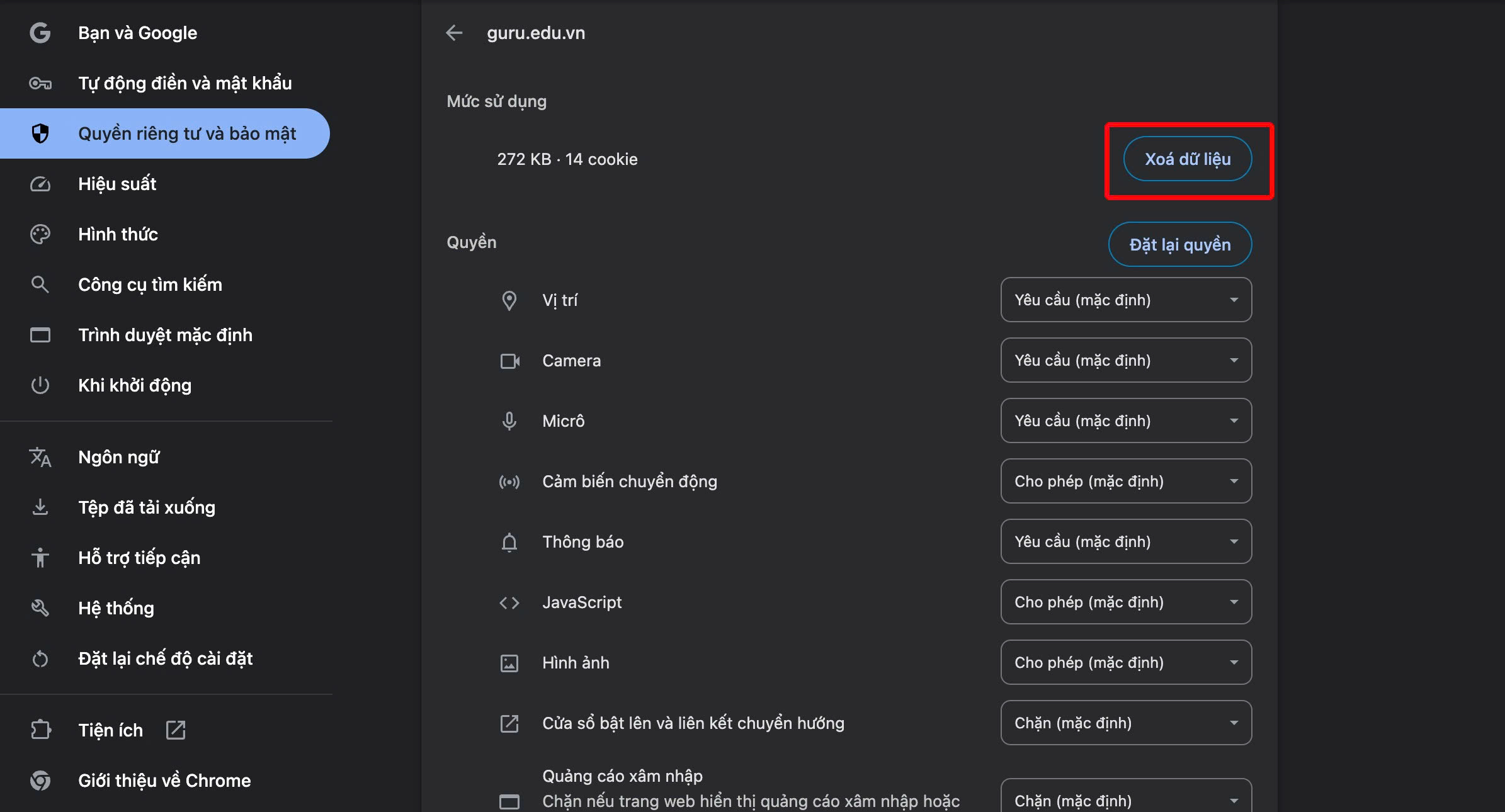
- Kiểm tra cache Google bằng cách truy cập: text
http://webcache.googleusercontent.com/search?q=cache:URL-cua-banhoặc click vào dấu ba chấm trên kết quả tìm kiếm Google và chọn “Bản lưu”.
6. Lưu Ý Về Cache Website Và Các Rủi Ro Thường Gặp
1. Cache Quá Lâu Gây Lỗi Nội Dung
- Nếu cấu hình cache quá lâu, nội dung mới cập nhật có thể không hiển thị ngay cho người dùng.
- Nên thiết lập thời gian cache hợp lý với từng loại tài nguyên.
2. Cache Không Đúng Trang
- Không nên cache các trang động như giỏ hàng, thanh toán, trang cá nhân hóa.
- Thiết lập loại trừ cache cho các trang này để tránh lỗi dữ liệu.
3. Quản Lý Cache Website Khi Thay Đổi Nội Dung
- Sau khi cập nhật nội dung hoặc thiết kế, cần xóa cache (purge cache) để đảm bảo người dùng và Google thấy phiên bản mới nhất.
4. Sử Dụng Meta Tag Và Header Đúng Chuẩn
- Dùng
<meta name="robots" content="noarchive">để ngăn Google lưu bản cache nếu cần bảo mật nội dung. - Dùng header
Cache-Control: no-cache, no-store, must-revalidatecho các trang không nên cache.
Xem thêm: Khoá học Google Ads – đào tạo thực chiến từ cơ bản
7. Checklist Tối Ưu Cache Website Chuẩn SEO
| Hạng mục | Nội dung cần tối ưu |
|---|---|
| Browser cache | Thiết lập header cache-control, expires cho tài nguyên tĩnh |
| Server cache | Cài đặt plugin cache, cấu hình cache động & tĩnh |
| CDN cache | Tích hợp CDN, thiết lập quy tắc cache phù hợp |
| Loại trừ cache | Không cache các trang động, trang cá nhân hóa |
| Quản lý thời gian cache | Đặt thời gian cache hợp lý với từng loại tài nguyên |
| Purge cache | Xóa cache sau khi cập nhật nội dung, thiết kế |
| Kiểm tra cache | Sử dụng công cụ kiểm tra tốc độ, kiểm tra cache Google |
| Meta tag & header | Thêm thẻ noarchive, cache-control cho các trang cần bảo mật |
| Theo dõi cache Google | Kiểm tra bản cache Google để xác định tần suất index |
Câu Hỏi Thường Gặp
1. Cache website có ảnh hưởng đến SEO không?
Có. Cache giúp tăng tốc độ tải trang, cải thiện điểm Core Web Vitals – yếu tố quan trọng trong xếp hạng của Google.
2. Nên đặt thời gian cache bao lâu là hợp lý?
Với tài nguyên tĩnh (ảnh, CSS, JS): từ 1 tuần đến 1 năm. Với nội dung động, nên đặt thời gian cache ngắn hoặc loại trừ khỏi cache.
3. Làm sao kiểm tra Google đã cache website chưa?
Truy cập: texthttp://webcache.googleusercontent.com/search?q=cache:URL-cua-ban
hoặc click vào dấu ba chấm trên kết quả tìm kiếm Google và chọn “Bản lưu”.
4. Khi nào nên xóa cache?
Sau khi cập nhật nội dung, thiết kế hoặc sửa lỗi, cần xóa cache để đảm bảo hiển thị nội dung mới nhất cho cả người dùng và Google.
5. Có nên cache toàn bộ website không?
Không. Nên loại trừ cache cho các trang động như giỏ hàng, thanh toán, trang cá nhân hóa để tránh lỗi dữ liệu.
Kết Luận
Tối ưu cache website là yếu tố then chốt giúp tăng tốc độ tải trang, cải thiện trải nghiệm người dùng và nâng cao thứ hạng SEO. Việc hiểu rõ các loại cache, cấu hình đúng chuẩn và kiểm soát cache hợp lý sẽ giúp website phát triển bền vững, tăng trưởng traffic và giữ chân khách hàng hiệu quả.
Bạn có thể tham khảo thêm Học viện Guru-đào tạo Marketing.