Ở bài viết Hướng dẫn thiết kế website không cần biết code cho người mới (Phần 1) trước, chúng ta đã cùng nhau tìm hiểu về các khái niệm cơ bản của một trang web cơ bản, cũng như hiểu được tư duy để tạo website không cần biết code, lập trình là như thế nào. Trong bài viết này, Guru sẽ cung cấp đầy đủ hơn với các hình ảnh diễn tả sự mô phỏng bước thiết kế website trực quan và gợi ý các nền tảng thông dụng phổ biến hiện nay nhé.
1. Mô phỏng trực quan quy trình thiết kế website không cần biết code:
Trong phần này, Guru sẽ mô phỏng quy trình thiết kế website không cần biết code trên giao diện Free Webdoctor – tạo website chỉ trong vài phút và thoải mái thiết kế với công cụ kéo – thả tiện lợi. Học viện Guru hiện đang cung cấp khoá học Thiết kế Website trên giao diện này để tạo điều kiện cho các chủ doanh nghiệp vừa và nhỏ tại Việt Nam có cơ hội sở hữu một website đầy đủ và có thể triển khai được ngay sau khoá học hoàn toàn miễn phí (bao gồm hosting và domain). Sau đây, Guru sẽ giới thiệu tổng quan các bước để thiết kế một website hoàn chỉnh mà không cần code trên giao diện này nhé. Đầu tiên, bạn sẽ vào trang Free Webdoctor để đăng nhập email và chọn một giao diện mà bạn ưng ý (nền tảng sẽ cung cấp rất nhiều chủ đề ngành để bạn tự do lựa chọn), tiếp đó nhấp vào “Xem trang”, màn hình sẽ hiện ra cụ thể như sau:
Giao diện sau khi đăng nhập và tạo trang mới
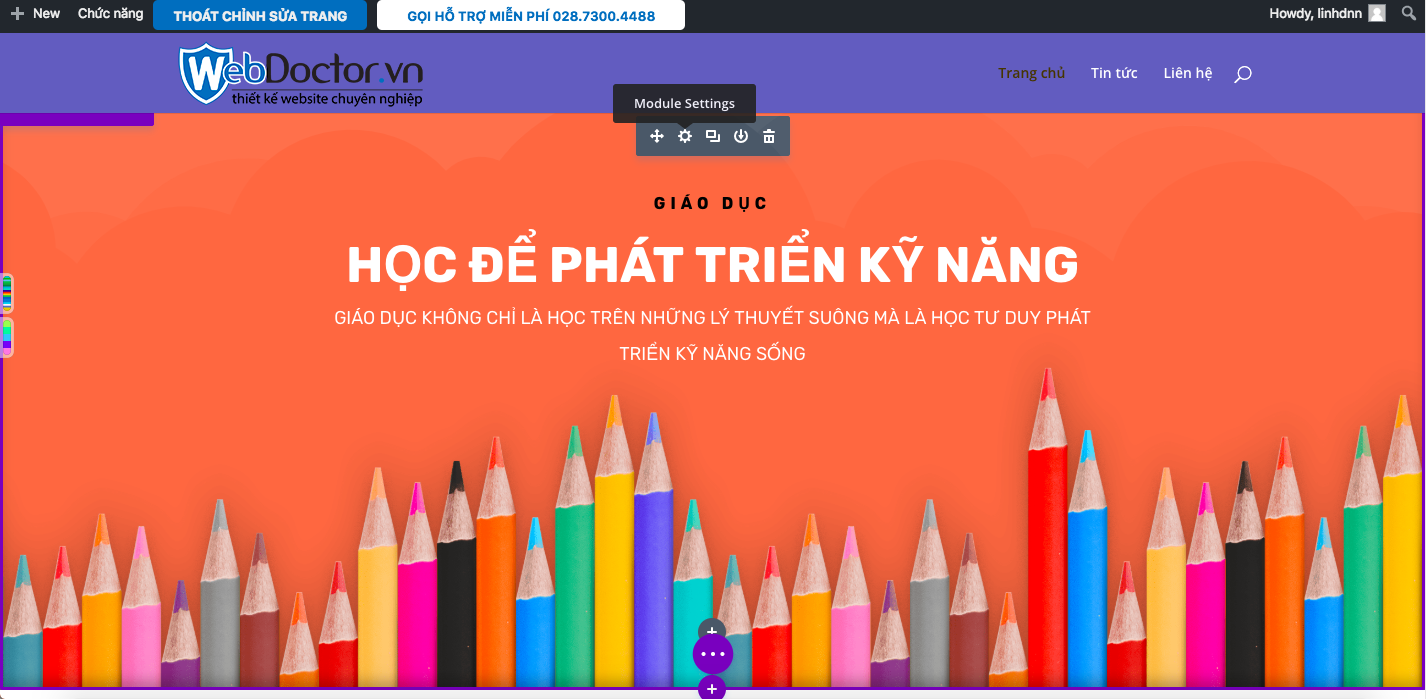
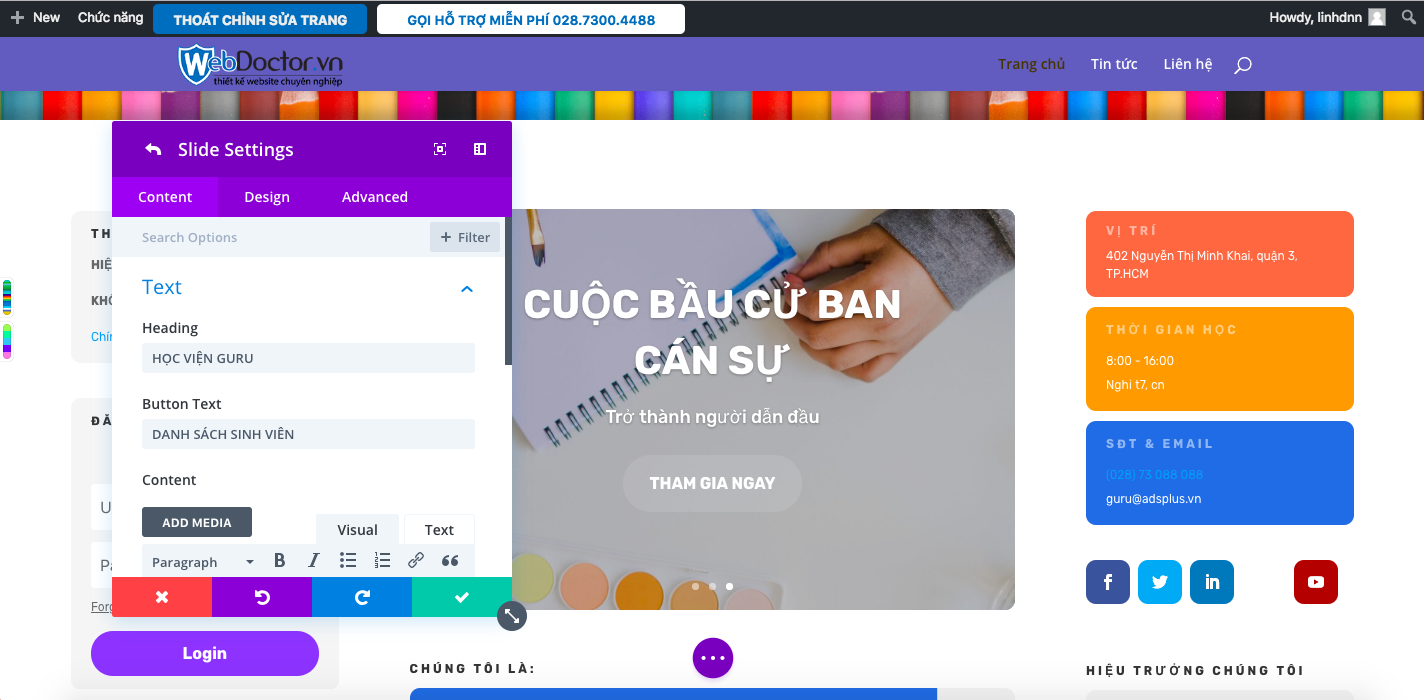
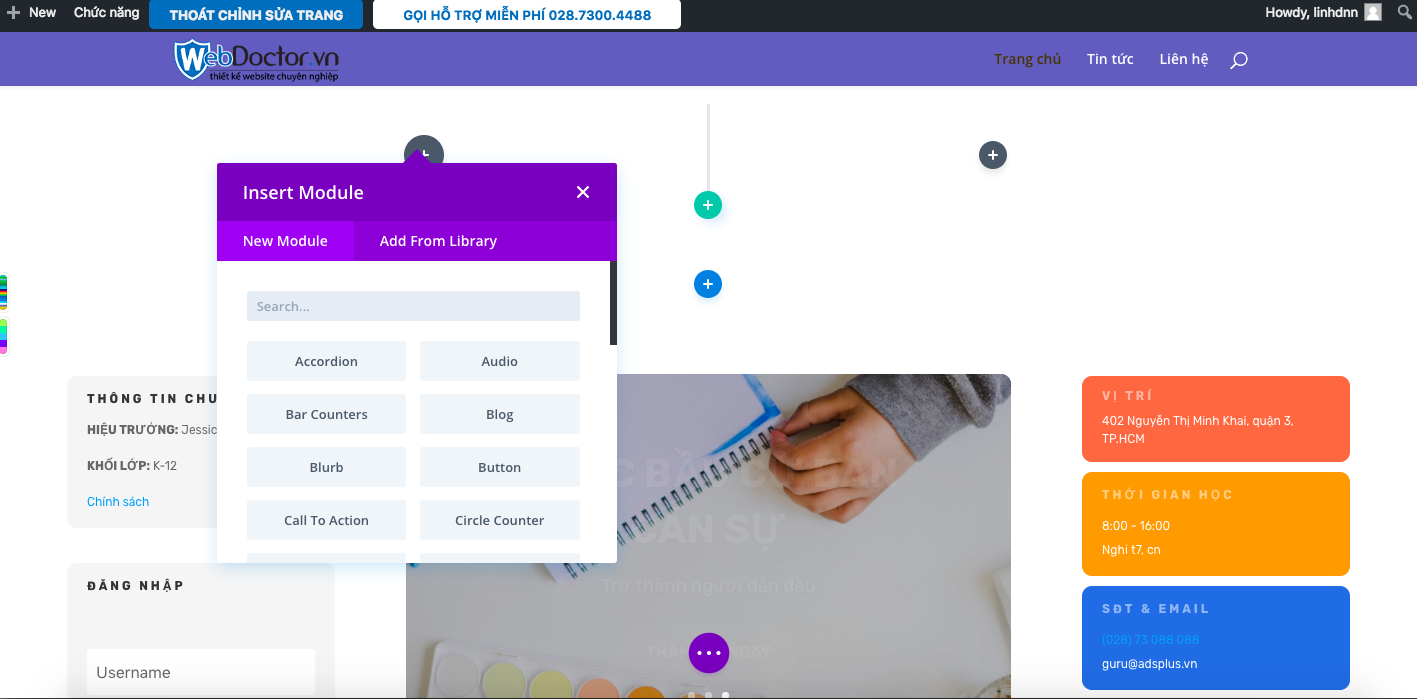
Đến phần này, bạn có thể tuỳ ý thay đổi và tuỳ chỉnh các phần (hay còn gọi là module) trên website của bạn một cách trực quan với cách kéo và thả các phần tử như hình ảnh, chữ, biểu tượng,…Giao diện thiết kế của Free Webdoctor giúp bạn hành động dễ dàng hơn trên trang khi tự do tạo module mới, thêm phần tử mới hay di chuyển, thay đổi vị trí các phần tử theo ý thích như các hình mô phỏng sau đây:
Thay đổi phần tử “chữ” trên website

Thêm 1 module (phần) mới trên wesite

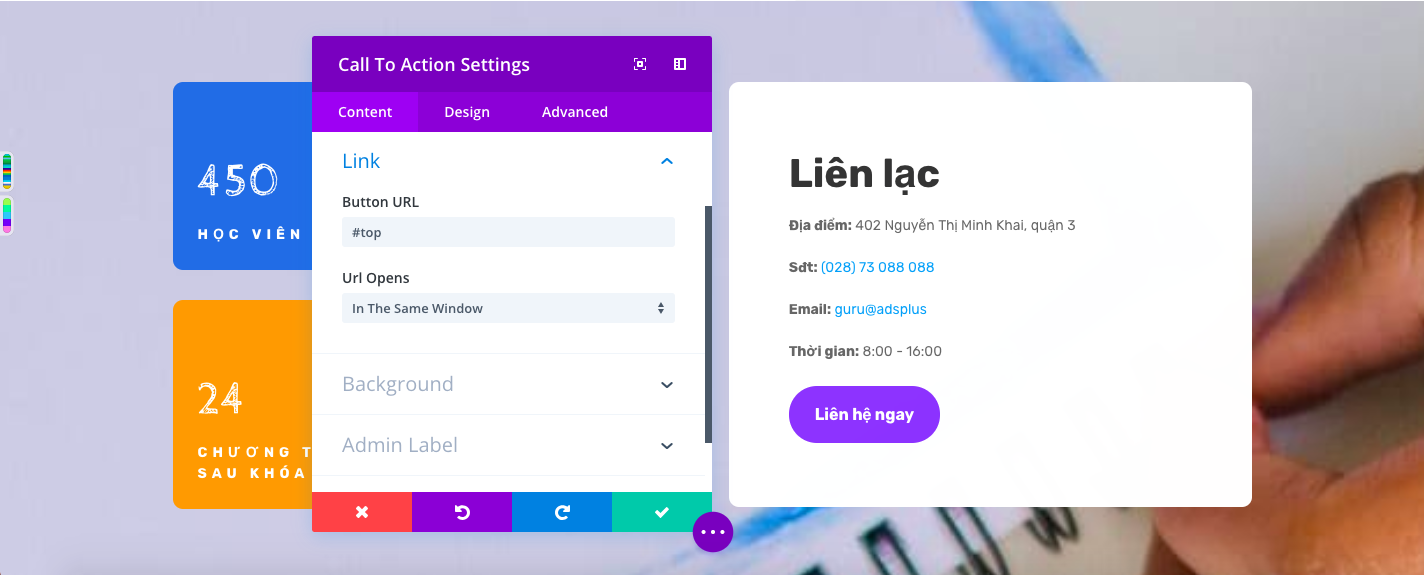
Thêm liên kết cho nút liên hệ đến phần tuỳ thích
Trên đây là một số các bước cơ bản nhất để thiết kế website không cần biết code hay ngôn ngữ lập trình. Các ngôn ngữ được sử dụng trên giao diện này hoàn toàn rất phổ thông, phù hợp với tất cả mọi người để thao tác chỉ trong vài giờ đồng hồ và sở hữu ngay một website hoàn chỉnh. Thật đơn giản phải không nào?2. Các nền tảng thiết kế website không cần biết code phổ biến hiện nay:
Một nền tảng tốt được bạn “chọn mặt gởi vàng” ngay từ ban đầu sẽ tạo tiền đề cho sự phát triển của kinh doanh. Chi phí là một yếu tố để cân nhắc hàng đầu đối với một doanh nghiệp còn non trẻ, tuy nhiên, nếu quá “hẹp hòi” trong việc đầu tư cho “gương mặt đại diện” của doanh nghiệp mình sẽ vô tình tạo thành rào cản cho các bước về sau. Guru sẽ gợi ý cho các bạn một số sự lựa chọn có uy tín đang được đánh giá cao bởi người dùng trên toàn thế giới để cân nhắc và đưa ra quyết định phù hợp nhé:- WORDPRESS:
 Là một mã nguồn mở và miễn phí. WordPress là một trong những phần mềm được sử dụng phổ biến nhất trên thế giới để thiết kế website. Tính đến tháng 2/2017, WordPress được sử dụng bởi hơn 27.5% trên tổng số 10 triệu website hiện có trên thế giới ( Nguồn: Wikipedia) . Hiện nay chúng ta có hai phiên bảng của WordPress là phiên bản wordpress.com là dịch vụ viết blog miễn phí chỉ dùng cho việc viết blog mà thôi vô cùng đơn giản. Còn wordpress.org là một phần mềm tuyệt vời với rất nhiều module cùng với nhiều giao diện cho bạn lựa chọn. WordPress cho ta một sự linh động khi sử dụng, việc chỉnh sửa và cài đặt cũng tương đối dễ dàng. Điểm mạnh: Có thể sử dụng WordPress để làm nhiều loại website khác nhau như: mạng xã hội, blog, bất động sản, website công ty… WordPress hỗ trợ cho cả công cụ lập trình cho các bạn IT chuyên nghiệp và cả công cụ kéo thả để xây dựng bố cục, khiến việc thiết kế bố cục cũng trở nên vô cùng dễ dàng cho người dùng một cách cơ bản nhất. Kho ứng dụng có tới 50.000 plugins thiết kế website WordPress cùng với việc tích hợp vô cùng dễ dàng bất cứ tính năng nào bạn đang muốn một cách đơn giản nhất chỉ sau có 30 giây. Điểm yếu: Khi sử dụng WordPress bạn phải tự quản lý website của mình thông qua tên miền hosting, tức là bạn phải bỏ tiền ra mua hosting để website của mình có thể chạy được.
Là một mã nguồn mở và miễn phí. WordPress là một trong những phần mềm được sử dụng phổ biến nhất trên thế giới để thiết kế website. Tính đến tháng 2/2017, WordPress được sử dụng bởi hơn 27.5% trên tổng số 10 triệu website hiện có trên thế giới ( Nguồn: Wikipedia) . Hiện nay chúng ta có hai phiên bảng của WordPress là phiên bản wordpress.com là dịch vụ viết blog miễn phí chỉ dùng cho việc viết blog mà thôi vô cùng đơn giản. Còn wordpress.org là một phần mềm tuyệt vời với rất nhiều module cùng với nhiều giao diện cho bạn lựa chọn. WordPress cho ta một sự linh động khi sử dụng, việc chỉnh sửa và cài đặt cũng tương đối dễ dàng. Điểm mạnh: Có thể sử dụng WordPress để làm nhiều loại website khác nhau như: mạng xã hội, blog, bất động sản, website công ty… WordPress hỗ trợ cho cả công cụ lập trình cho các bạn IT chuyên nghiệp và cả công cụ kéo thả để xây dựng bố cục, khiến việc thiết kế bố cục cũng trở nên vô cùng dễ dàng cho người dùng một cách cơ bản nhất. Kho ứng dụng có tới 50.000 plugins thiết kế website WordPress cùng với việc tích hợp vô cùng dễ dàng bất cứ tính năng nào bạn đang muốn một cách đơn giản nhất chỉ sau có 30 giây. Điểm yếu: Khi sử dụng WordPress bạn phải tự quản lý website của mình thông qua tên miền hosting, tức là bạn phải bỏ tiền ra mua hosting để website của mình có thể chạy được.
- WEEBLY:
 Được biết đến là một trong những dịch vụ thiết kế website online dễ dàng và chứa rất nhiều mẫu thiết kế đẹp để bạn có thể lựa chọn. Weebly cũng hỗ trợ hoàn toàn cho người dùng với thiết kế theo dạng kéo thả và bạn cũng không cần phải biết code. Điểm mạnh: Là dịch vụ online nên bạn không cần phải sử dụng và quản lý phần hosting. Chỉnh sửa một cách trực quan nên bạn vừa có thể chỉnh và ngay lập tức thấy kết quả của mình. Đặc biệt, Weebly giúp bạn xây dựng trang web bán hàng online rất tiện ích và nhanh chóng. Điểm yếu: Cũng bởi vì là dịch vụ online nên toàn bộ các tính năng chỉ gói gọn trong một phần do Weebly cung cấp. Do đó, khi bạn muốn cập nhật một tính năng mới nhất cho trang web của bạn ngay lập tức thì cũng đành ngậm ngùi chờ đợi nếu Weebly chưa bổ sung. Hơn nữa, khi sử dụng Weebly bạn buộc phải trả 3% chi phí giao dịch mua hàng trên website. Nếu bạn không muốn mất phí giao dịch, bạn cần nâng cấp lên gói với mức phí cao hơn.
Được biết đến là một trong những dịch vụ thiết kế website online dễ dàng và chứa rất nhiều mẫu thiết kế đẹp để bạn có thể lựa chọn. Weebly cũng hỗ trợ hoàn toàn cho người dùng với thiết kế theo dạng kéo thả và bạn cũng không cần phải biết code. Điểm mạnh: Là dịch vụ online nên bạn không cần phải sử dụng và quản lý phần hosting. Chỉnh sửa một cách trực quan nên bạn vừa có thể chỉnh và ngay lập tức thấy kết quả của mình. Đặc biệt, Weebly giúp bạn xây dựng trang web bán hàng online rất tiện ích và nhanh chóng. Điểm yếu: Cũng bởi vì là dịch vụ online nên toàn bộ các tính năng chỉ gói gọn trong một phần do Weebly cung cấp. Do đó, khi bạn muốn cập nhật một tính năng mới nhất cho trang web của bạn ngay lập tức thì cũng đành ngậm ngùi chờ đợi nếu Weebly chưa bổ sung. Hơn nữa, khi sử dụng Weebly bạn buộc phải trả 3% chi phí giao dịch mua hàng trên website. Nếu bạn không muốn mất phí giao dịch, bạn cần nâng cấp lên gói với mức phí cao hơn.
- SHOPIFY:
 Là một phần mềm thường được sử dụng để thiết kế các website bán hàng trực tuyến. Đây cũng là một dạng dịch vụ thiết kế online. Hiện tại Shopify có khoảng 1 triệu tài khoản cùng với hơn 40 triệu đô la sản phẩm đã được bày bán trên nền tảng này. Điểm mạnh: Cũng như các thiết kế online khác bạn không cần phải quản lý hosting, nó cung cấp cho bạn một giải pháp thanh toán hoàn chỉnh nhất. Kèm theo đó là tính năng quản lý kho cùng với việc đăng sản phẩm không bị giới hạn. Bạn cũng có thể kết hơp với các giải pháp Marketing đã được tích hợp sẵn trong phần mềm và được hướng dẫn cụ thể từng bước dù cho người dùng chưa biết gì. Thư viện của Shopify cũng chứa rất nhiều mẫu thiết kế mà bạn chỉ cần chỉnh sửa là có ngay một website hoàn chỉnh mà không cần am hiểu về lập trình. Sử dụng giao diện kéo thả vô cùng trực quan. Bạn có thể tích hợp thêm tiện ích thanh toán qua thẻ tính dụng cho website của mình. Một điều đặc biệt là Shopify có hỗ trợ tính năng thanh toán quốc tế, phù hợp với các chủ doanh nghiệp đang có các giao dịch thương mại trên toàn quốc. Điểm yếu: Giá cả khá cao so với một doanh nghiệp mới. Nền tảng Shopify chỉ phù hợp cho những người muốn bán hàng mà không phải mất thời gian để quản lý tên miền. Như các bạn đã thấy, thiết kế website không cần biết code bản chất rất đơn giản, cũng giống như bạn học cách sử dụng một ứng dụng mới trên điện thoại hay laptop của mình. Bạn cần mất thời gian để hiểu mục đích, sau đó thì làm quen với các thao tác để đạt được mong muốn sau cùng. Tuy nhiên, trong quá trình sử dụng, bất cứ vấn đề nào đó cũng có thể xảy ra mà ta không thể lường trước được, do đó, bạn cần kết nối với 1-2 người am hiểu về nền tảng mà bạn đang sử dụng để hỗ trợ quá trình cập nhật cũng như ứng biến với tình huống một cách tốt nhất. Hiện nay, Học viện Guru sắp khai giảng một lớp học Thiết kế Website – WEB12 để hướng dẫn và hỗ trợ các chủ doanh nghiệp sở hữu ngay một website hoàn chỉnh chỉ trong 3 buổi. Sau khoá học, các anh/chị hoàn toàn có thể tự tin triển khai và đưa website của mình vào thực tiễn để ứng dụng trong kinh doanh. Guru đang có 5 suất học bổng may mắn cho các anh/chị đăng kí sớm nhất, nhanh tay ngay nhé!
Là một phần mềm thường được sử dụng để thiết kế các website bán hàng trực tuyến. Đây cũng là một dạng dịch vụ thiết kế online. Hiện tại Shopify có khoảng 1 triệu tài khoản cùng với hơn 40 triệu đô la sản phẩm đã được bày bán trên nền tảng này. Điểm mạnh: Cũng như các thiết kế online khác bạn không cần phải quản lý hosting, nó cung cấp cho bạn một giải pháp thanh toán hoàn chỉnh nhất. Kèm theo đó là tính năng quản lý kho cùng với việc đăng sản phẩm không bị giới hạn. Bạn cũng có thể kết hơp với các giải pháp Marketing đã được tích hợp sẵn trong phần mềm và được hướng dẫn cụ thể từng bước dù cho người dùng chưa biết gì. Thư viện của Shopify cũng chứa rất nhiều mẫu thiết kế mà bạn chỉ cần chỉnh sửa là có ngay một website hoàn chỉnh mà không cần am hiểu về lập trình. Sử dụng giao diện kéo thả vô cùng trực quan. Bạn có thể tích hợp thêm tiện ích thanh toán qua thẻ tính dụng cho website của mình. Một điều đặc biệt là Shopify có hỗ trợ tính năng thanh toán quốc tế, phù hợp với các chủ doanh nghiệp đang có các giao dịch thương mại trên toàn quốc. Điểm yếu: Giá cả khá cao so với một doanh nghiệp mới. Nền tảng Shopify chỉ phù hợp cho những người muốn bán hàng mà không phải mất thời gian để quản lý tên miền. Như các bạn đã thấy, thiết kế website không cần biết code bản chất rất đơn giản, cũng giống như bạn học cách sử dụng một ứng dụng mới trên điện thoại hay laptop của mình. Bạn cần mất thời gian để hiểu mục đích, sau đó thì làm quen với các thao tác để đạt được mong muốn sau cùng. Tuy nhiên, trong quá trình sử dụng, bất cứ vấn đề nào đó cũng có thể xảy ra mà ta không thể lường trước được, do đó, bạn cần kết nối với 1-2 người am hiểu về nền tảng mà bạn đang sử dụng để hỗ trợ quá trình cập nhật cũng như ứng biến với tình huống một cách tốt nhất. Hiện nay, Học viện Guru sắp khai giảng một lớp học Thiết kế Website – WEB12 để hướng dẫn và hỗ trợ các chủ doanh nghiệp sở hữu ngay một website hoàn chỉnh chỉ trong 3 buổi. Sau khoá học, các anh/chị hoàn toàn có thể tự tin triển khai và đưa website của mình vào thực tiễn để ứng dụng trong kinh doanh. Guru đang có 5 suất học bổng may mắn cho các anh/chị đăng kí sớm nhất, nhanh tay ngay nhé! 
Lớp học tại Học viện Guru
Hi vọng rằng với bài viết trên đây, các bạn đã có thể hiểu được cách vận hành một website trên nền tảng kéo-thả mà không cần biết code, lập trình một cách trực quan nhất. Không khỏi bàn cãi khi website hiện đang là một kênh mang lại nguồn doanh thu hiệu quả bậc nhất cho hầu hết các doanh nghiệp trên toàn thế giới, tuy nhiên, do mỗi ngành có những đặc thù riêng biệt, đòi hỏi chức năng của mỗi website cũng hoàn toàn khác nhau.